1 まず画像を追加します
2 画像サイズを「大」にします
※追記
手順2(画像サイズを「大」にする)は飛ばしてOKだと思います
この手順を飛ばした場合、手順6のwidthが「400」じゃないと思いますが
数字は無視して、widthを「500」に heightを「auto」にすればOK(たぶん)
「500」と「auto」の文字は半角でお願いします
3 文章を書きます。
4 投稿画面の上部にある「HTML」をクリックします
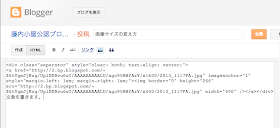
5 すると、こんな画面が出てきます
6 赤い部分を3個所変更します
・「style="margin-left: 1em; margin-right: 1em;"」を削除します
・「height="266"」の「266」を「auto」に変更します
・「width="400"」の「400」を「500」に変更します
ポイント! 文字は半角で入力してください
heightとwidthは、画像の「高さ」と「横幅」を表しています
追加する画像によって高さと横幅の値と比率は異なりますが、
widthはいつでも「500」でOKです(500をこのブログの基準幅としているので)
heightはいつでも「auto」でOKです。自動的に元の画像の比率で拡大/縮小されます
変更した状況です(赤い下線は無視してください)
※heightが「333」になっていますが、 無視して下さい
通常は「auto」と変更するのが正しいです
7 画面の右上部にある「プレビュー」をクリックして
実際にどう見えるかを確認します
※プレビューで確認する手順は飛ばしてもOKです
8 「プレビュー」を押すと現れる画面です(たぶん別タブで表れるはずです)
画像の左右がきちんと収まっていますね。これでOKです。
あとは、元の設定画面に戻り(赤枠部分のタブをクリック)、

「公開」をクリックすればOKです。











0 件のコメント:
コメントを投稿
お気軽にコメントください